このサイトで使用している「WordPress」に限らず、ブログ系(だと思うんですが)で、記事の最後によく「関連記事」とか「この記事を読んだ人はこんな記事も読んでるよ」的な表示、見かけますよね?
結構見に来てくれる人には優しくて便利!、WordPressでは簡単にできてしまうのでは!?、と思って、いつものようにプラグインを調べてみると、...あるじゃないですかぁ。^-^)
- Related Posts
まぁ、そのまんまの名前ですが、とってもお手軽。
このプラグインをインストールすると、自動的に関連する記事を表示してくれます。
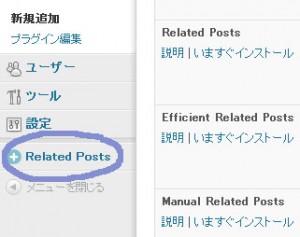
- プラグインの「新規追加」 を選択し、 「検索画面」から「Related Posts」で検索
- 見つかったら「 いますぐインストール」で、インストール。
これだけで記事単体を表示すると、その下に「Related Post」と表示されるようになります。 また設定でサムネイルとかを表示するようにもできます。
(同一カテゴリーとかで検索して表示しているように見えますが、アルゴリズムは良く分かってません。 まだ記事も少ないので余計に分からないのですが...)
ここで、タイトル部分の「Related Posts」と表示されている文字列は、設定で変更できます。 が、ここでちょっと困りました。
- CSSの設定
このタイトル部分、文字列を「<< 関連記事 >>」に変更するとともに、文字サイズを大きくしたり、上部分にもう少しすき間を設けたい、とカスタマイズしたくなりました。
サイトにログインして左メニューの下の方を見ると、「Related Posts」のメニューが表示されています。 そこを選択すると設定画面が表示されます。
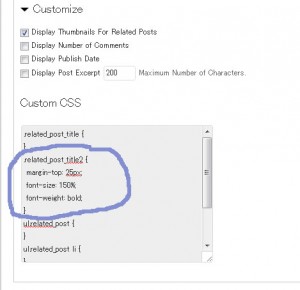
- Custom CSS
設定の中に「Custom CSS」の欄があり、タイトル部分の「.related_post_title」を設定すれば表示もおのずと変わるはず...ですが、これが変わらない。 (困った)
font-sizeを指定したり、marginを設定しても、変化なし。 でも border: 1px solid red;とか指定すると、境界線がしっかり引けたりするんですね。 なんでだろう... - クラスの追加
調べるのも段々と面倒になってきてしまったので、正しくないやり方とは思いつつ、新しいクラスを追加する、といった小手先対策しました。
以下のように、Custom CSS内に「.related_post_title2」を追加して、そこにマージンやフォントサイズの指定を行います。
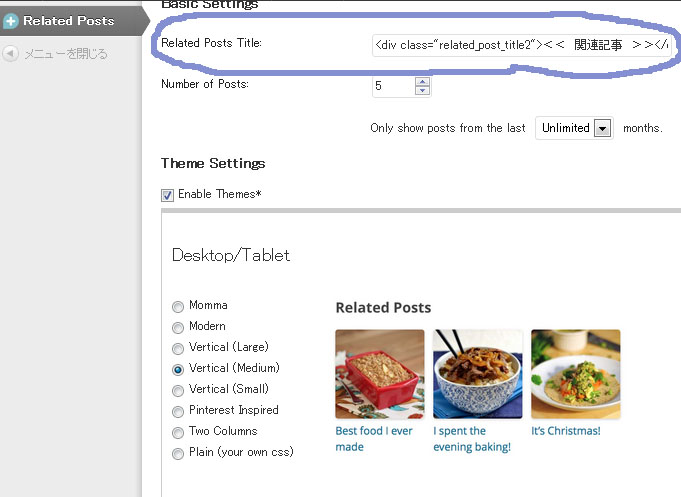
- Related Posts Titleに追加
次に設定画面の上段に「Related Posts Title」の部分があるんですが、ここで直接クラスの指定をします。
<div class=”related_post_title2″><< 関連記事 >></div>
(タイトルは「<< 関連記事 >>」に変えてます)
と、こうすることで、実際フォントサイズやマージンが反映されるわけですが、本当はどうしたら良かったんでしょうか...
(と思いつつ、多分これ以上追及しないであろう自分を良く分かってます)
【WordPress】に関する本を見てみよう (amazon)