このサイトは、WordPressを利用して、テーマは「Twenty Eleven」を使用しています。
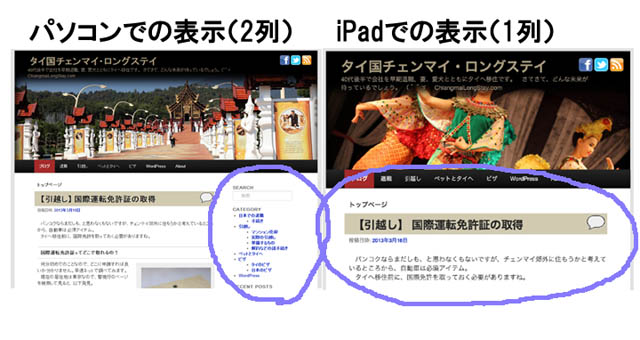
ちょこちょこカスタマイズしたりしているのですが、iPad(初代iPad:縦1024×横768)でこのサイトを表示して見てみると、パソコンでは左にコンテンツ、右にメニュー等、2カラム(2列)で表示されているところが、iPadではメニューは下の方に回り、メインの記事の内容が、ドーンと全体に大きく表示されます。
これは、レスポンシブデザインと呼ばれ、iPadに限らずiPhoneなど、デバイス(画面)の解像度に応じてウェブサイトを最適化して表示するものです。
はじめのうちは、iPadでは大きく表示されて見やすいかも、などと思ってましたが、最近ではパソコンで見るのと同じように2カラムで表示(メニューも左側に表示)しても問題ないんじゃない?などと思われたため、ちょっと変更にトライしてみました。
(というか、基本以下のサイト情報そのままですが ^-^;) )
- 参考サイト(WordPressのサポートHP)
WordPress › Support » [Theme:Twenty Eleven]Sidebar gone on frontpage when using mobile
変更内容 @media (max-width: 800px)
レスポンシブデザインでiPadの表示を指定している個所は、テーマ「Twenty Eleven」のスタイルシート(style.css)の@media (max-width: 800px)と記載されている個所。
(2286行目あたりのResponsive Structureと記載のある個所)
この@media (max-width: 800px)で定義されている内容の再定義が必要です。
そこで、以下改めて2カラムで表示するように以下の内容をスタイルシートに追加します。
(右メニュー、左メニュー、両方の内容が含まれています)
(マージン等の数値は、サイトに合わせて変更してみてください)
@media (max-width: 800px) {
#page {
min-width: 500px;
}
/* keep the sidebar - for right sidebar */
.right-sidebar #main #content {
margin: 0 1% 0 4%;
width: 67%;
}
.right-sidebar #main #secondary {
float: right;
margin: 0 1% 0 1%;
width: 24%;
}
/* keep the sidebar - for left sidebar */
.left-sidebar #main #content {
margin: 0 4% 0 1%;
width: 67%;
}
.left-sidebar #main #secondary {
float: right;
margin: 0 -1% 0 2%;
width: 24%;
}
/* correction for 'showcase' template */
.page-template-showcase-php #main #primary.showcase {
float: right;
margin: 0 2% 0 2%;
width: 96%;
}
.page-template-showcase-php #main #primary.showcase #content {
margin: 0 6% 0 6%;
width: 88%;
}
.page-template-showcase-php section.recent-posts {
float: right;
margin-right: 0pt;
margin-left: 31%;
width: 69%;
}
.page-template-showcase-php #main .widget-area {
float: left;
margin-right: -22.15%;
margin-left: 0pt;
width: 22.15%;
}
/* correction for singular posts/pages without sidebar */
.singular #main #content {
margin: 0 8% 0 8%;
width: 84%;
}
}
早速 iPadで表示して見ると...
スタイルシートに上記内容を追加後、iPadで表示して見ると、...
おぉ、iPadでも2カラムで表示されるではないですか。右にメニューが出ましたね。これはちょっと感動です。^o^)
文字数やフォントの大きさの関係で、試しに表示した記事のタイトルは折り返しになりましたが、特に見づらいこともなく、これで行けそうです。^-^)
- ※)都合上、左にメニューを表示する場合は試してません。
(多分大丈夫とは思います) - ※)子テーマ使っている人は、子テーマのスタイルシートに記載してみてください
補足: シングルページ
テーマ「Twenty Eleven」において、個別ページ(シングルページ)を独自に2カラムにしている場合、
<?php get_sidebar(); ?>
(を独自に追加して2カラム化している場合などでは)、以下のmarginとwidthの部分(49~50行目)をコメントアウト(/* と */ で囲む)してみてください。
(でないと、シングルページではメニューが記事に重なってしまう等が起きるかもしれません)
/* correction for singular posts/pages without sidebar */
.singular #main #content {
/* margin: 0 8% 0 8%; */
/* width: 84%; /*
}
【WordPress】に関する本を見てみよう (amazon)





ピンバック: 【表示】Twenty Eleven – iPadで2カラム | タイ国チェンマイ・ロングステイ : ちゅどん道中記
ピンバック: 2014年05月10日(土)の日常 | okaz::だめにっき