ファビコン(favicon)とは、Favorite Icon(FAVorite ICON)の略で、ブラウザのタブに表示されたり、ブックマーク(お気に入り)のリストに表示されたりするアイコンです。
例えば、Yahoo!では赤色で「Y!」、Googleなら水色背景に白抜きの「g」の文字がタブに表示されますね? これがファビコンです。 言ってみれば、そのサイトのシンボルマークですね。![]()
では、WordPressで、このファビコンを表示させるにはどうすればよいでしょう?
いつもながらWordPressならブラグインで簡単にできるはず、ということで、検索すると....
Captain Favicon
- プラグインの「新規追加」を選択し、検索ボックスに「favicon」を入力して検索。
- 検索結果が沢山出来てみますが、その中でも5つ星で、名前的にちょっと気に入った「Captain Favicon」を「今すぐインストール」を選択してインストール。
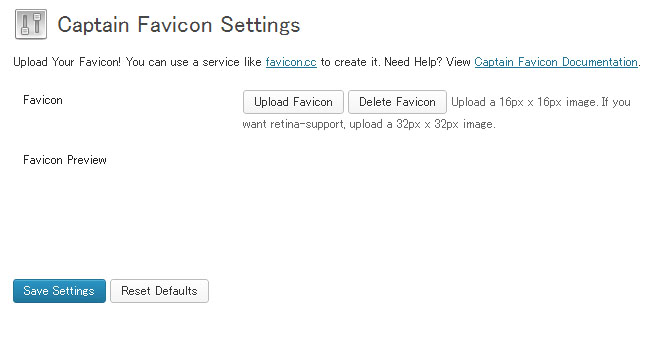
- インストール後、「設定」から「Captain Favicon」を選択すると以下の設定画面が表示される。

- 「Upload Favicon」を選択して、画像をアップロード。
サイズは、16pxとか32pxとか書かれてますが、どういったサイズでも良いようです。
(大きいサイズのものはリサイズしてくれます)
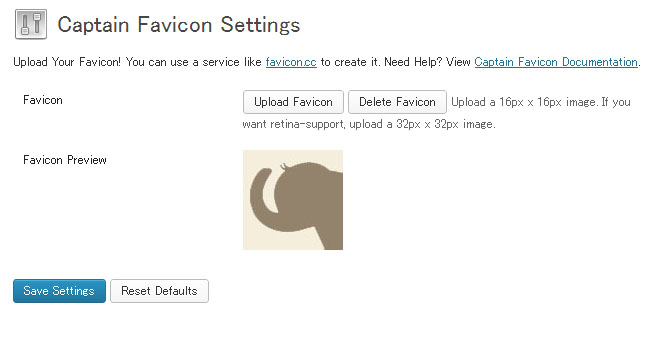
(ちなみに画像アップロードでは、既にアップロードした画像も使えます) - アップロードすると、Favicon Previewの所に、そのイメージが表示されます。

- アップロードした画像が表示されたら、「Save Setting」を選択して終了。
実際にサイトのページを見てみると、タブの左側にアップロードした画像のアイコンが表示されます。 いやいや、とても簡単でした。 ^-^)/
【WordPress】に関する本を見てみよう (amazon)